Getting started
Plug-ins are a way of integrating third-party content into Haiilo Home, allowing a seamless display of information and extending the features Haiilo Home offers. It is an important concept and yet another powerful way to customize the functionality of a Haiilo Home installation. Plug-ins can be as simple or as complicated as you need them to be, depending on what you want to do. The simplest possible plug-in is a static web site.
Plug-in architecture
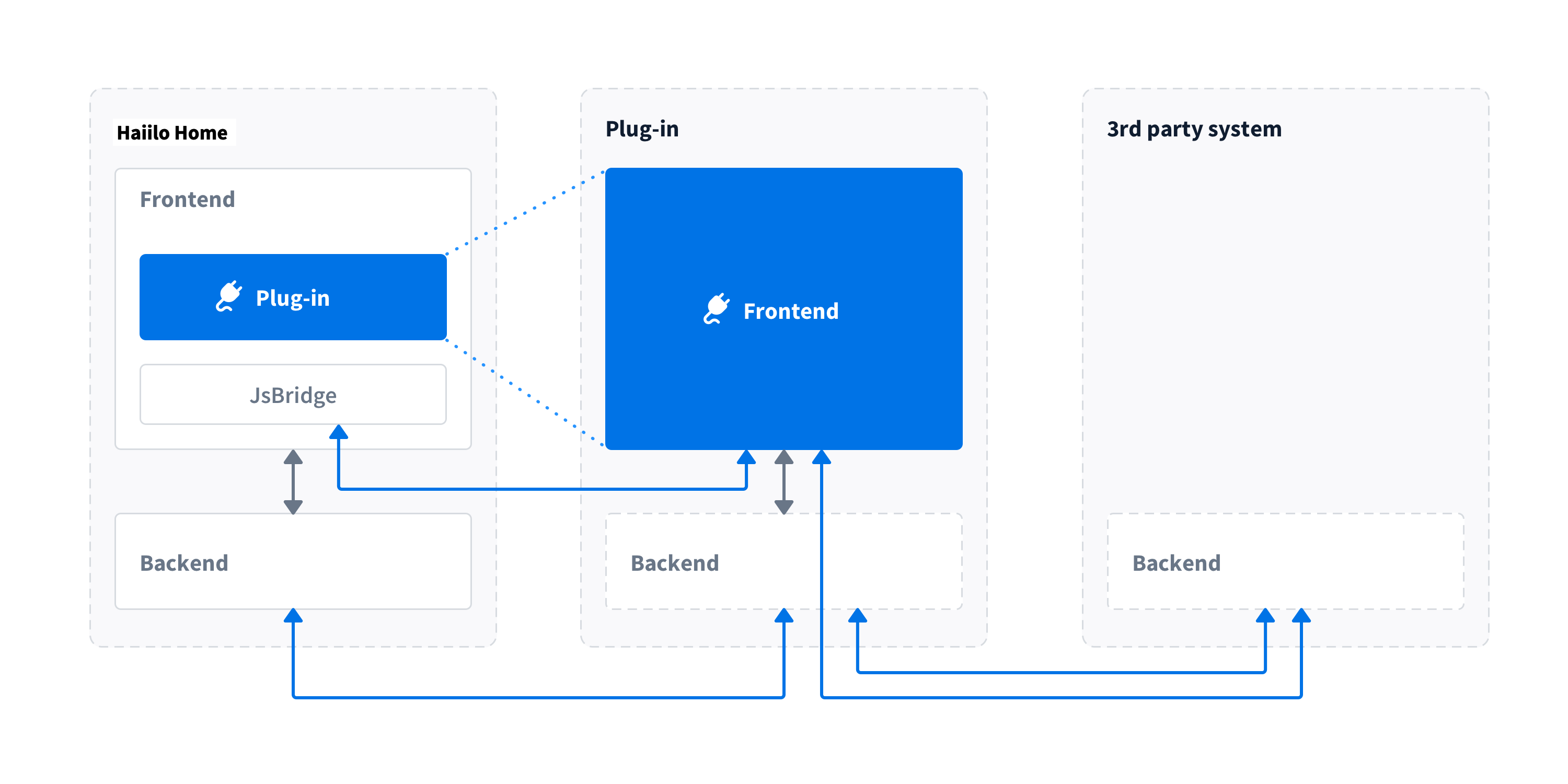
Plug-ins are independent small web applications that are hosted separately from Haiilo Home. A plug-in is not limited to the integration in a specific Haiilo Home instance but can be used in many different installations. It is completely up to the plug-in developer how complex the plug-in is and how and with which technology it is implemented. Each plug-in is embedded into Haiilo Home via iFrames and the exact details on how that works is described in the sections below.

Plug-in architecture
Plug-in manifest and entry points
The plug-in manifest is a JSON file that contains all relevant information to install a plug-in in a Haiilo Home environment. Each plug-in must therefore necessarily have at least one plug-in manifest. Although Haiilo Home stores a local copy of the manifest in the database when a plug-in is installed, it makes sense to host and publish the manifest under the same domain as the plug-in.
To cater for different views of a single plug-in, Haiilo Home offers the concept of entry points. Each entry point belongs to the overarching plug-in and shares the same data but defines its own URL endpoint. While the plug-in itself is configured in Haiilo Home’s administration area, the specific entry point to render can be configured on each individual plug-in instance in Haiilo Home. If your plug-in defines only one entry point Haiilo Home will automatically select and render it.
You can read more about the manifest and the concept of entry points in the Manifest section.
Updated about 19 hours ago
